Инфографика: 10 примеров и шаблонов (+ топ 12 сервисов для создания)
Содержание:
Что такое инфографика
Несмотря на распространенность и широкое применение данного типа визуализации, однозначного понимания термина «инфографика» нет. Разные ученые и дизайнеры вкладывают в понятие инфографики разный смысл:
- область коммуникативного дизайна (В. Лаптев);
- перевод чисел в форму рисунка (П. Луи);
- форма организации материала (Ж. Ермолаева);
- особая категория изображений (Г. Никулова).
Однако большинство определений сходятся в том, что инфографика – это графическая форма подачи информации, ускоряющая ее восприятие.
Кроме того, что в термин вкладывают разные значения, инфографику часто путают со смежными понятиями, такими как «визуализация информации» и «визуализация данных», «статистическая графика», «информационный дизайн», «информационная архитектура».
Понять отличие инфографики от близких ей типов визуализации поможет сравнение по критериям «создание», «эстетика» и «количество данных» .

Таким образом, инфографикой считается графическая форма представления информации для быстрого получения знаний, которая отличается высоким уровнем эстетики, небольшим количеством данных и создается преимущественно ручным способом.
Признанный эксперт в области визуализации Джин Желязны для определения качества диаграммы предлагал убрать из нее все шкалы: если суть изображаемого понятна и без них, значит, перед вами хорошая диаграмма. Аналогичный способ применим и к инфографике: мысленно удалите весь текст и цифры, и если смысл теряется, значит, это просто иллюстрация текста (рис. 1), если же оставшееся изображение понятно без слов, значит, это инфографика (рис. 2).


Инфографика выполняет разные функции в зависимости от сферы применения:
- в маркетинге – повышает осведомленность клиентов о продукте, помогает выбрать нужную услугу, тарифный план;
- в образовании – способствует всестороннему пониманию предмета, запоминанию материала в форме ярких образов;
- в науке – используется для упорядочивания и анализа больших объемов информации, поиска скрытых закономерностей;
- в журналистике – помогает аргументировать точку зрения, показать социальные или политические тенденции, раскрыть сущность описываемого явления.
Известно, что человек лучше всего запоминает эмоционально окрашенную информацию. Инфографика вызывает интерес, быстро воспринимается и запоминается именно по этой причине: она сочетает в себе эстетику (эмоции) и пользу (факты).
Что делает инфографику эффективной?
Если хотите создать эффективную инфографику, помните, что наш мозг всегда ищет визуальные паттерны, которые помогают интерпретировать окружающий мир.
Используйте этот факт: визуально структурируйте информацию и создавайте паттерны, усиливающие сообщение, которое вы хотите донести.
Давайте ознакомимся с рекомендациями в отношении дизайна инфографики, которые помогут вам создавать одновременно красивую и эффективную инфографику.
Предлагаем также прочесть статью о 7 способах персонализации шаблона инфографики, в которую мы включили еще несколько советов по созданию эффективного дизайна.
Используйте линии, границы и фигуры для выделения взаимосвязей
Даже такая простая вещь, как расположение и группировка элементов на странице влияет на то, как читатели воспримут инфографику.
Выделение взаимосвязей с помощью базовых элементов дизайна — границ, линий и фигур — помогает понять содержание инфографики.
Например, можно заключить взаимосвязанные элементы в рамку или фигуру. В большинстве инфографик, как и в представленной ниже, такой прием используется для разбивки дизайна на разделы, что облегчает восприятие материала.
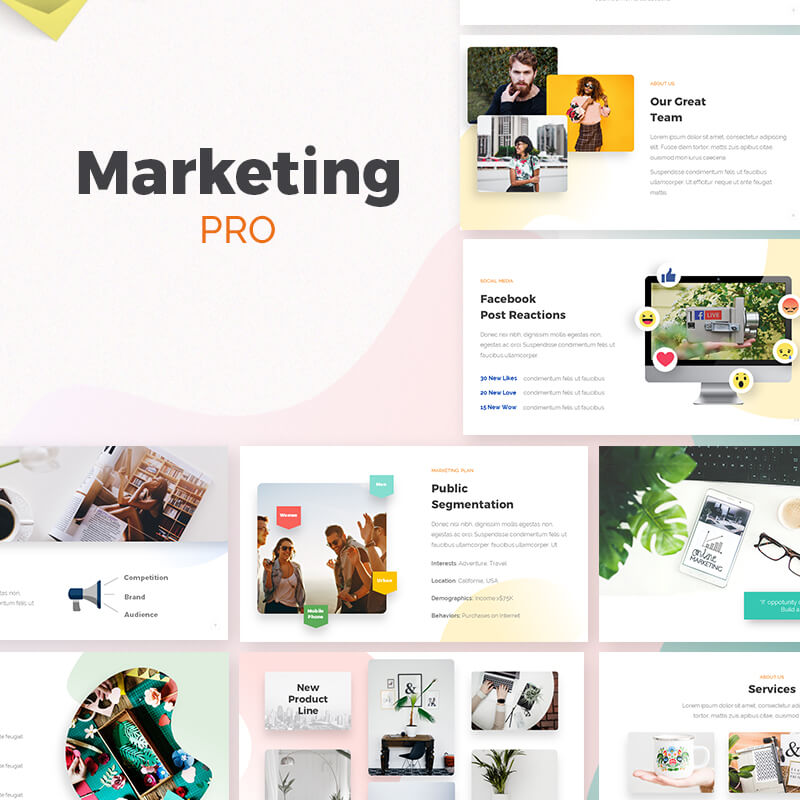
В других инфографиках, когда наиважнейшая роль отводится структуре представляемой информации (в случае органиграммы или блок-схемы, например), полезно соединять взаимосвязанные элементы линиями. Посмотрите, как это сделано в инфографике маркетинговой компании ниже:
Хотите узнать больше о том, как структурировать данные в инфографике? Предлагаем прочесть наш пошаговый разбор в статье о резюмировании и визуальном представлении данных.
Используйте один контрастный цвет для управления вниманием читателей
Еще один ключевой элемент дизайна, который нужно учитывать, — это цвет. Мы используем различные цвета, чтобы сделать инфографику красивой, но цвет также является мощным инструментом коммуникации.
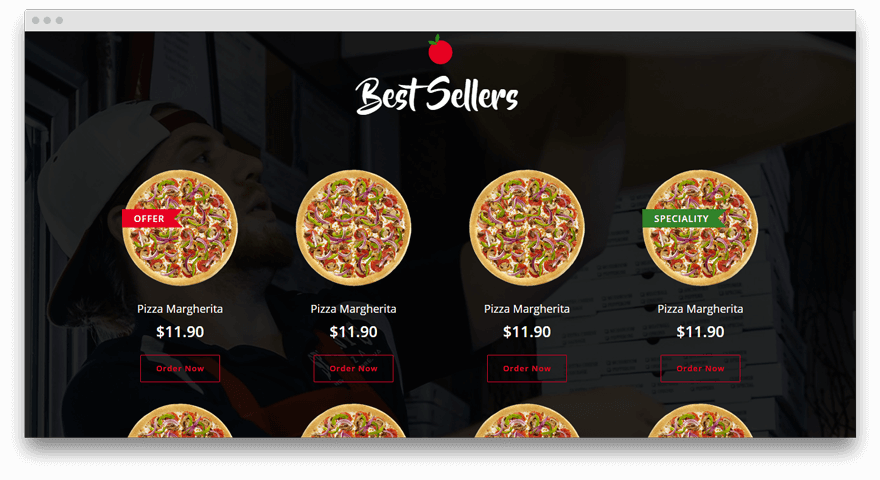
Подобно линиям и границам, цвет можно использовать для группировки данных. Посмотрите, как это сделано в инфографике бизнес-процесса ниже:
Более того, с помощью цвета мы можем привлекать внимание к самым важным частям информации, а вспомогательную информацию отодвигать на задний план
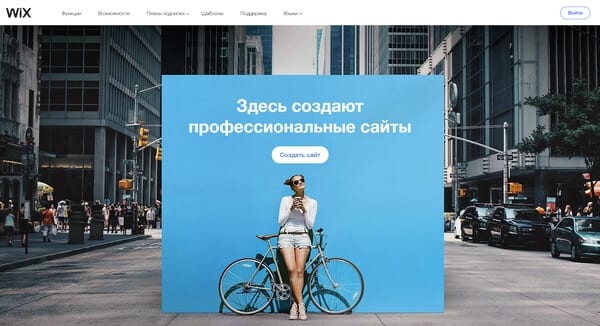
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации. Возьмем, к примеру, инфографику ниже
Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году
Возьмем, к примеру, инфографику ниже. Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году.
Нужно вдохновение, чтобы подобрать цветовую палитру для инфографики? Читайте наше руководство по выбору цвета для инфографики.
Создайте иерархию текста с помощью трех различных шрифтов
Шрифты — это тот элемент, который сразу обращает на себя внимание в инфографике. Неудачно выбранные шрифты могут обречь на провал прекрасную в остальных отношениях инфографику
Наш обзор популярных шрифтов поможет вам сделать правильный выбор.
Секрет использования шрифтов в инфографике заключается в создании четкой иерархии текста с помощью трех разных шрифтов — одного для главного заголовка, одного для заголовков разделов и одного для основного текста.
Шрифт главного заголовка должен быть самым крупным и может быть самым стилизованным. С его помощью вы задаете инфографике определенное настроение.
Шрифт заголовков разделов должен быть немного меньше. Для заголовков разделов стоит выбирать менее выдающийся, но все же хорошо заметный на странице шрифт.
И, наконец, шрифт основного текста должен быть наименьшим из трех и самым простым. Самым удобочитаемым.
Не уверены, какие шрифты удобочитаемые, а какие нет? Вот памятка по шрифтам, отлично подходящим для основного текста:
Подробнее о типах шрифтов и рекомендациях по их использованию читайте в нашем руководстве по выбору шрифтов для инфографики.
Подходы
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки.
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход, сюжетный, повествовательный (англ. narrative) свойственен Найгелу Холмсу (Nigel Holmes), наиболее известному по его иллюстрациям редакционных колонок в Time с 1978 по 1994 год, называемому им explanation graphics — «поясняющие иллюстрации». Этому подходу присуще стремление к созданию привлекательных для читателя образов, выразительного дизайна, иллюстративности. Это не просто получение информации, но и развлечение для читателя. Сферой применения этого подхода можно считать журналистику, блоги, маркетинговые и рекламные материалы. Таким образом, исследовательский подход подразумевает извлечение нужной информации самим читателем, тогда как повествовательный уже содержит заключение, к которому читатель должен прийти.
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «» классической книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
Итак, вы хотите сделать инфографику о себе
Для начала, как и всегда при работе над инфографикой, вам необходимо ее собрать. Не обязательно целый год записывать свой лексикон или отсчитывать пройденные метры, как это делает Николас Фэлтон.
Сейчас существует множество сервисов, которые могут вам помочь не только собрать и систематизировать данные, но и визуализировать их. Вот некоторые из них.
 Сервис, созданный самим Фэлтоном. Это – своеобразный визуальный дневник вашей жизни. Вы можете создавать разнообразные графики, которые самостоятельно наполняете данными. Тип графика и предмет измерений вы выбираете по своему усмотрению. Единого продукта сервис не создаёт, поэтому это скорее средство для сбора информации, создавать инфографику же вам придётся самостоятельно. Дневниковая форма, свобода действий и разнообразие графиков делают сервис Фэлтона наиболее полезным и удобным.
Сервис, созданный самим Фэлтоном. Это – своеобразный визуальный дневник вашей жизни. Вы можете создавать разнообразные графики, которые самостоятельно наполняете данными. Тип графика и предмет измерений вы выбираете по своему усмотрению. Единого продукта сервис не создаёт, поэтому это скорее средство для сбора информации, создавать инфографику же вам придётся самостоятельно. Дневниковая форма, свобода действий и разнообразие графиков делают сервис Фэлтона наиболее полезным и удобным.
 Здесь вам не нужно собирать информацию – сервис сам возьмёт ее из LinkedIn. Также вы можете сами создавать своё визуальное портфолио, добавляя места работы, описывая навыки и прочее. При интересных визуальных решениях (карьера изображается в виде таймлайна, а умения – в форме пузырей) дизайн получившейся инфографики оставит желать лучшего. Если вас он не устроит, вы можете попытать счастья на других ресурсах, работающих по схожему принципу: например, kinzaa.com или re.vu.
Здесь вам не нужно собирать информацию – сервис сам возьмёт ее из LinkedIn. Также вы можете сами создавать своё визуальное портфолио, добавляя места работы, описывая навыки и прочее. При интересных визуальных решениях (карьера изображается в виде таймлайна, а умения – в форме пузырей) дизайн получившейся инфографики оставит желать лучшего. Если вас он не устроит, вы можете попытать счастья на других ресурсах, работающих по схожему принципу: например, kinzaa.com или re.vu.
 Простенький сервис, задающий вам несколько вопросов, типа любимого блюда и основной социальной сети, сопоставляющий ваши данные с данными других пользователей и на базе этого создающий инфографику по общему шаблону, в которой вы потом можете поменять цвет или добавить своё фото. Ничего сверхъестественного.
Простенький сервис, задающий вам несколько вопросов, типа любимого блюда и основной социальной сети, сопоставляющий ваши данные с данными других пользователей и на базе этого создающий инфографику по общему шаблону, в которой вы потом можете поменять цвет или добавить своё фото. Ничего сверхъестественного.
 Сервис русских разработчиков, помимо визуального позволяющий создавать текстовое и ATS-резюме, а также посты для социальных сетей. Нас интересует только визуальный вариант. ResumUP предоставляет шаблон, который вам предстоит заполнить информацией. Из предоставленных элементов присутствуют таймлайн, на котором можно указать предыдущие места работы и учёбы, несколько графиков для отображения личностных и профессиональных навыков и еще несколько тематических блоков. При относительной штампованности таких резюме, они получаются довольно информативными и привлекательными.
Сервис русских разработчиков, помимо визуального позволяющий создавать текстовое и ATS-резюме, а также посты для социальных сетей. Нас интересует только визуальный вариант. ResumUP предоставляет шаблон, который вам предстоит заполнить информацией. Из предоставленных элементов присутствуют таймлайн, на котором можно указать предыдущие места работы и учёбы, несколько графиков для отображения личностных и профессиональных навыков и еще несколько тематических блоков. При относительной штампованности таких резюме, они получаются довольно информативными и привлекательными.
 Еще один сервис, предназначенный только для сбора информации. В отличие от первого, сбор происходит исключительно о вашей жизни в соцсетях, и производится автоматически. Klout считает количество ваших подписчиков, репостов, лайков, упоминаний и объединяет это в единый показатель влияния. Анализ происходит на базе Twitter, Facebook, Google+, LinkedIn, Foursquare, YouTube, Instagram, Tumblr, Blogger, WordPress, Last.fm и Flickr. Отличный способ систематизировать информацию, но визуализировать её вам придется самостоятельно. Инфографика о своей жизни полезна, в первую очередь, для дизайнеров и специалистов по визуальной журналистике – почти каждый профессионал старается сделать своё резюме визуальным. Конечно, такая инфографика не станет темой дня, не соберет тысячи лайков и репостов, но смысл в ней, определённо, есть.
Еще один сервис, предназначенный только для сбора информации. В отличие от первого, сбор происходит исключительно о вашей жизни в соцсетях, и производится автоматически. Klout считает количество ваших подписчиков, репостов, лайков, упоминаний и объединяет это в единый показатель влияния. Анализ происходит на базе Twitter, Facebook, Google+, LinkedIn, Foursquare, YouTube, Instagram, Tumblr, Blogger, WordPress, Last.fm и Flickr. Отличный способ систематизировать информацию, но визуализировать её вам придется самостоятельно. Инфографика о своей жизни полезна, в первую очередь, для дизайнеров и специалистов по визуальной журналистике – почти каждый профессионал старается сделать своё резюме визуальным. Конечно, такая инфографика не станет темой дня, не соберет тысячи лайков и репостов, но смысл в ней, определённо, есть.
Немного истории
Как ни странно, но на самом деле «визуализация данных» – это не такое уж и новое понятие. Наверное, одной из первых визуализаций можно считать схему, созданную Джоном Сноу более 200 лет – в 1854 году. Схема эта спасла миллионы жизней. Что же такого особенного сделал Сноу? – спросите вы. А вот что: он отметил на карте точками места, где люди умерли от холеры, и крестиками отметил, где находятся заражённые колодцы, тем самым доказав и показав, что вспышки холеры вызваны не божьей карой или колдовством каких-то ведьм, а использованием грязной воды.

Или вот вам ещё один пример, изображающий, какова была численность армии Наполеона, когда он шёл до Москвы, и с какой армией он возвращался обратно.

Сегодня инфографику и визуализацию вы можете наблюдать повсеместно. Инфографика, которую вы видите в переходах, в аэропортах, метро и так далее – это навигационная инфографика.

То, что вы видите, например, у себя на телефоне – это визуализация данных.

И это я привёл только самые распространенные примеры, а ведь подобная визуализация часто бывает необходима в профессиональной деятельности. Если вы бухгалтер, и у вас есть таблица с большим количеством данных, то визуализация существенно облегчит вашу работу. Или же, к примеру, вы работаете с документацией, служебными записками, текстовыми инструкциями и т.п. – и в этом случае вам поможет визуализация данных.

Ну а что касается коммерческого предложения, презентации или чего-то другого, призванного донести информацию до конкретной целевой аудитории, то тут, как говорится, сам бог велел использовать разные формы визуализации данных. Эта статья посвящена любому дизайн-макету, в котором есть смысл, и смысл этот может быть лучше донесён за счёт визуализации данных.
Easel.ly

Цена: Бесплатно (базовый); $3/мес (Pro)
Этот бесплатный веб-инструмент инфографики предлагает вам широкий спектр шаблонов, все из которых очень легко настраивать. Вы получаете доступ к библиотеке стрелок, фигур и соединительных линий, а такжевы можете комбинировать текст с различными шрифтами, цветами, стилями и размерами. Инструмент также позволяет загружать ваши собственные графики и перемещать их одним касанием.
Бесплатная версия включает в себя 60 изображений и 10 шрифтов, а за $3 в месяц вы получаете гораздо более широкий набор ресурсов, плюс повышенные параметры безопасности – при необходимости – помощь в дизайне.
Зачем нужна инфографика
Мы сталкиваемся с инфографикой постоянно, порой в неожиданных местах. Помните плакаты в поликлинике, на которых в картинках рассказывается о том, как можно заразиться гриппом? А школьные наглядные пособия — примеры инфографики в образовании. На них представлена информация в сжатой и наглядной форме. И это не единственный способ применения инфографики.
Примеры инфографики можно найти в любых СМИ
Редакторы давно поняли, что сухие тексты не привлекут внимание читателей. Другое дело — интересная визуализация, которая цепляет взгляд и не уступает по информативности текстовому материалу.
Особенно популярна бизнес-инфографика. Предприниматели — люди занятые, ценящие свое время. Они не будут разбираться в нагромождении цифр и букв. Инфографика помогает решить эту проблему. С ее помощью можно визуализировать бизнес-процессы, презентовать новые товары и услуги, представить концепт рекламной кампании или сложные аналитические данные.
Другая сфера, где активно используется инфографика, — это Интернет. Примеры инфографики на сайтах — это размещение информации сразу в двух видах: сначала часть текста, потом картинка. Такая подача позволяет удовлетворить запросы всех пользователей. Ведь кто-то любит читать, а кому-то интересно рассматривать схему. Однако информацию, связанную с исследованиями и большим объемом чисел, в любом случае лучше представлять в виде схем, диаграмм и графиков.
Инфографика — это способ легко говорить о сложном. Она делает непонятное доступным, структурирует запутанное и нечто размытое превращает в конкретное. Инфографика переводит то, что можно прочитать, в то, что можно посмотреть, т. е. превращает текстовые символы в графические или объединяет их в одно целое.
Часто примеры инфографики можно встретить в лендинге, т. к. эти направления имеют общую цель — исчерпывающе, но кратко передавать определенную информацию.
Рекомендуемые статьи по данной теме:
- Анализ контента сайта: 9 этапов + сервисы помощники
- Разработка дизайна сайта: от выбора стиля до получения макета
- Продвижение нового сайта: от выбора стратегии до первых посетителей
Наглядный материал воспринимается легче громоздких текстов. Это особенно актуально в тех случаях, когда дело касается больших числовых данных, описания конструкций, механизмов или определенной последовательности действий.
Инфографика имеет свои отличительные признаки:
- Она делает из сложного простое. Если информация в словесном выражении пугает своей громоздкостью, а в текстово-графическом виде становится доступной и наглядной, то мы имеем дело с хорошим примером инфографики.
- Она балансирует между творчеством и точными науками. Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль.
- Инфографика легка для восприятия. Даже при беглом взгляде должен быть понятен смысл изображения.
- В инфографике нет дизайна ради дизайна, красота здесь играет второстепенную роль. В этом направлении передачи информации творчество призвано решать прикладные задачи.
- Примеры крутой инфографики вообще не содержат текста, но при этом полностью раскрывают мысль. Конечно, не всю информацию можно передать с помощью одних рисунков, но по возможности нужно стремиться к этому.
Вас также может заинтересовать: Продвижение сайта в Интернете для чайников
Текст-описание
Может фокусироваться на трех вариантах характеристик объекта, от которых и зависит тип графики: качество, количество, пространство.
Общие качественные характеристики текста-описания позволяют соотнести его с «портретом» — графикой, дающей зрителю возможность увидеть наиболее существенные характеристики объекта, перечисленные в тексте, дающей ответ на вопрос «Что это? (из каких частей состоит, как устроено, как выглядит, какие качества наиболее важны и др.)». Пример инфографики типа «Портрет»:
Такой тип объясняющего изображения помогает представить суть предмета или явления и состоит из его важных деталей. Это может быть не только внешний вид объекта, но и его устройство, характер героя, интересы, доход, возраст и т.д.
Инфографика ниже дает представления о терракотовых воинах из гробницы первого императора династии Цинь (Китай). Крупные образы в центре изображают типичного воина, его доспехи, позу, лицо, важные детали внешнего облика; более мелкие рисунки голов по краю, схемы и карты, текстовые пояснения дополняют и уточняют образ.
Это типичный пример инфографики, в основе которой лежит текст-описание. Большое количество информации «сворачивается» в один рисунок. Его можно рассматривать и изучать изображенный объект. Или использовать в качестве опоры для рассказа — развернуть в текст-описание, перечислив изображенные детали объекта.
Количественные отношения в тексте-описании изображаются с помощью графика / диаграммы.
Вопросы, на которые отвечает инфографика этого типа: Сколько этого? Чего больше, а чего меньше? Какую часть от целого составляет? Растет или уменьшается количество? и другие подобные. Цель — увидеть и показать отклонения (больше или меньше остальных).
3 правила перевода числовых данных в диаграмму
1. Тип диаграммы зависит от того, что автор хочет сказать зрителям
Самые яркие факты могут «потеряться» в неправильно подобранной диаграмме. Зрители не увидят отклонений, тенденций, больших или меньших величин. Тем более, в существующем множестве вариантов графиков и диаграмм легко заблудиться. Спасение — в четком понимании того, что именно вы хотите показать зрителям.
В легендарной книге Джина Желязны «Говори на языке диаграмм» говорится, о 5-ти типах диаграмм. Выбрать нужную помогают ключевые слова идеи, которую необходимо донести до аудитории.
2. Выбирайте простые диаграммы
О. Базалева начинает свою книгу «Мастерство визуализации данных» с доказательств того, что многие не понимают сложные диаграммы: лепестковую, пузырчатую, точечную и биржевую (диапазонную). Это подтверждают и другие дизайнеры. Кстати, понимаете ли вы информацию в виде таких диаграмм?
Эксперты уверены, что в 90% случаев достаточно простых диаграмм: столбчатой, круговой, линейчатой и графика. Они понятны всем на интуитивном уровне.
Алгоритм выбора простых диаграмм (по книге О. Базалевой). Динамика, структура и рейтинг и соответствующие им диаграммы
3. Заголовок должен вызывать интерес
Название диаграммы крайне важно — зритель сначала читает заголовок и только потом рассматривает данные, то есть ищет в диаграмме то, о чем прочитал в заголовке. Формулировка того, что вы хотите сказать, должна быть краткой и четкой
Это главный посыл, сравнимый с заголовком статьи в газете или журнале.
Хороший заголовок должен указывать на главное («Россияне любят блины») или провоцировать поиск. Отличный вариант заголовка диаграммы — вопрос.
Просторы Интернета: для работы или развлечения? / Инфографика ВЦИОМ (CC BY 2.0): infographics.wciom.ru
Популярным способом привлечения внимания к главному, кроме заголовка, является выделение (крупнее, ярче) самых важных показателей (как в примере выше: «81% доля интернет-пользователей в России»).
Часто диаграмму (график) обыгрывают, делая частью изображения — пример с зонтами из журнала Инфографика (количество дождливых дней в году).
Дождливые дни / Журнал «Инфографика» (CC BY 2.0): infographicsmag.ru
Мало выбрать верный график или диаграмму — многие хорошие графики губит их плохое оформление
Важно оформить количественные данные так, чтобы зрители сумели правильно и быстро их прочитать. Для этого нужно убрать отвлекающие детали
Шаблоны иерархической инфографики
В иерархической инфографике данные упорядочены по степени их важности. Один из известных примеров — пирамида человеческих потребностей по Маслоу
Базовые потребности людей располагаются в основании пирамиды, наиболее высокие потребности — в самом маленьком сегменте вершины
Один из известных примеров — пирамида человеческих потребностей по Маслоу. Базовые потребности людей располагаются в основании пирамиды, наиболее высокие потребности — в самом маленьком сегменте вершины.

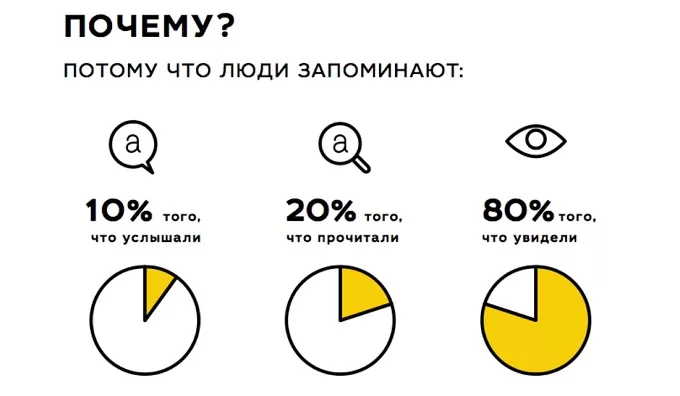
Вы можете использовать пирамидальную диаграмму для представления любой иерархической информации. Например, в этом шаблоне иерархической инфографики показаны наиболее эффективные способы освоения учебных материалов:

Для визуализации вертикали подчинения или компонентов структуры используйте организационную блок-схему. Например, в этом шаблоне иерархической инфографики приводятся две организационные блок-схемы, показывающие вертикаль подчинения:

Кликните на шаблоне инфографики выше, чтобы перейти в наш онлайн-конструктор блок-схем. Вы сможете отредактировать шаблон по своему усмотрению. Дизайнерских навыков для этого не требуется.
Этап 4. Создание макета с помощью шаблона инфографики
Все, что осталось — создать макет и поработать над дизайном.
Размещение первого элемента на странице может вызывать затруднения, но мы подготовили несколько рекомендаций, которые помогут вам справиться с задачей.
Придерживайтесь последовательного изложения
Используйте пирамиду вопросов, разработанную на первом этапе создания инфографики, в качестве основы для макета и последовательного представления данных.
Для начала расскажите, чем ваша инфографика будет полезна вашей аудитории (то есть превратите ключевую проблему в заголовок). Затем перейдите к диаграммам и графикам, относящимся к вспомогательным вопросам. После этого приступайте к диаграммам и графикам, дающим ответ на уточняющие вопросы.
Используйте сетку для формирования структуры инфографики
Использование симметричной сетки для расположения элементов — это простой способ улучшения инфографики.
Использование сетки позволяет упорядочивать элементы и управлять вниманием аудитории. Главное помнить: взгляд читателя скользит слева направо и сверху вниз

Используйте макет с одной центрированной колонкой для данных с линейной последовательностью:

Источники: Everlane.com, Ziploc.com
Используйте макет с двумя колонками для сравнительного анализа или обзора. Ниже приведен пример сравнительной инфографики:

Если порядок чтения не столь уж важен, то можно использовать макет с несколькими колонками:

Какой бы макет вы ни выбрали, помните: равномерное распределение элементов создает впечатление сбалансированной и структурированной композиции.
Создайте макет с помощью готового шаблона инфографики
Если перспектива создания макета с чистого листа вас пугает, предлагаем использовать готовые шаблоны инфографики, которые легко редактировать. Главное — выбрать шаблон, с которым ваш контент смотрится наиболее выигрышно.
Лучший способ сделать это — забыть на время про палитру, дизайн, типы диаграмм и графиков. Выберите шаблон инфографики подходящей структуры, а уж потом занимайтесь дизайном.
Следующее короткое видеоруководство поможет вам выбрать лучший тип инфографики для ваших данных:
Хотите представить список или описать процесс? Выберите шаблон инфографики с центрированный колонкой, чтобы представить пункты или этапы по порядку. Пример инфографики процесса:

Хотите сопоставить две диаграммы? Выберите шаблон инфографики с двумя колонками:

Надо представить 3 равноценных статистических выборки? Выберите шаблон инфографики с тремя колонками:

Накопилось много данных для представления? Выберите минималистичный шаблон инфографики с 4 или 5 разделами:

Все, о чем говорилось выше, применимо и здесь. Чтобы выбрать шаблон инфографики, определитесь с количеством элементов в макете и порядком их размещения.
Выбрав подходящий шаблон инфографики, вставьте в него данные и, можно сказать, полдела сделано. В статье о том, как сделать шаблон инфографики более эффективным, вы найдете больше рекомендаций по созданию дизайна.
Два подхода к визуализации
Существует два противоположных подхода к информационной графике, отражающих ее характер и сферы применения: исследовательский и объяснительный.
Исследовательская инфографика
Исследовательская инфографика представляет собой отобранный и графически организованный массив информации для анализа и поиска закономерностей. Этот тип чаще используется в профессиональной среде: автор собирает, структурирует информацию и представляет ее в удобной для самостоятельного анализа графической форме. Исследовательский тип инфографики содержит большее количество данных и сложнее для восприятия, чем объяснительный.
Профессор Эдвард Тафти – приверженец исследовательского типа инфографики, считает, что в ней «украшательства вредят содержимому» и «производители графического хлама полагают, что числа и детали скучны и их просто необходимо оживить орнаментом». Стандарт качества инфографики он видит в проработанных, детализированных картах с несколькими слоями данных, а «графический шлак более похож на плакат, чем на карту».

Рисунок 3. Пример инфографики исследовательского типа «Атлантический кодекс» Леонардо Да Винчи. Проект создан к 500-летию со дня смерти гениального художника. Оцифрованные страницы рукописи можно изучить по нескольким показателям (году, изображенным объектам, тематике) и найти тенденции и закономерности, интересующие зрителя. Авторы не предлагают никаких конкретных выводов, но представляют 1119 страниц рукописи в удобной для исследования форме.
Объяснительная инфографика
Объяснительная инфографика представляет результаты анализа информации, проведенного автором, содержит найденные им закономерности. Автор изучил большие объемы данных и показывает свои находки зрителям. Объяснительная инфографика используется в непрофессиональной среде и, как правило, понятна неподготовленному зрителю.
Всемирно известный графический дизайнер Найджел Холмс, сторонник объяснительного подхода к инфографике говорит: «Я всегда был защитником легкого юмора в информационной̆ графике. Это способ подружиться с читателем/зрителем/пользователем, помогая ему расслабиться, когда он сталкивается с набором чисел или научных концепций. Я старался сделать чтение и понимание графики приятным процессом, а не скучной̆ домашней̆ работой̆. Многие представители науки и дизайнеры данных ненавидят такой̆ подход».

Рисунок 4. Пример объяснительной инфографики «Фото в стиле Да Винчи». Автор показывает результаты исследования 80 картин Леонардо: цветовой гаммы, освещения и ракурса изображений моделей.
Итак, первый подход фокусируется на пользе и смысловой насыщенности информационной графики, второй – на выразительности, оригинальности презентации данных, метафоричных образах и юморе.
Сравним две карты конца 19 века. Первая отражает исследовательский подход, вторая – объяснительный.

Карта 1. Шкала температур на карте мира Вильгельма Эбеля,1850 год. Original from British Library. Digitally enhanced by rawpixel. CCO Public Domain

Карта 2. Карикатурная карта Европы 1878 года, Августо Гросси. Original from Library of Congress. Digitally enhanced by rawpixel. CCO Public Domain
Однако, чтобы разобраться в нюансах инфографики должным образом, важно знать не только подходы к визуализации, но и разбираться в видах инфографики