Как проверить скорость загрузки сайта с помощью онлайн-сервисов?
Содержание:
- Уменьшите влияние стороннего кода
- Способы измерить скорость интернета Ростелеком
- Так ли важно отслеживать скорость загрузки страниц?
- Результаты тестирования, как к ним относиться и к чему стремиться
- Чем быстрей загружается сайт, тем лучше конверсия
- Резюме:
- Зачем нужна проверка скорости сайта
- Настройка расписания получения данных из PageSpeed Insights
- Оптимизация CSS
- Другие способы проверки
- Переезд на новую версию PHP
- Что влияет на скорость сайта
- WebPagetest
- PageSpeed Insights
- Почему скорость загрузки сайта так важна?
- Проверка скорости соединения через командную строку
- Насколько важна высокая скорость загрузки страниц сайта
- Консоль разработчика Google Chrome
- Подводим итоги: стоит ли бороться за высокие скорости?
- Заключение
Уменьшите влияние стороннего кода
Наверное, самый дельный «совет», который дал нам сервис. Действительно, чем больше сторонних API, чужого JS-кода подгружается с сайтом, тем дольше он будет отрисовываться в браузере пользователя
Совсем избавиться от него вряд ли получится — Яндекс.Метрика, Adsense и многие нужные сервисы всё равно придётся интегрировать, если вам, конечно, важно отслеживать статистику и откручивать рекламу
С нашей стороны был отключен виджет «Инстаграма», который подгружал картинки с нашего неофициального аккаунта. Решили ограничиться виджетом иконок социальных сетей, который почти не потребляет трафика. Как вариант, можно отключить показ сайдбара в мобильной версии. В нашей теме для WP такого функционала, к сожалению, не оказалось.
Способы измерить скорость интернета Ростелеком
Простейший способ проверки скорости Ростелеком заключается в использовании нашего сервиса. Для этого понадобится:
- посетить портал и открыть страницу проверки;
- нажать кнопку, предлагающую начать тестирование;
- немного подождать, пока система проведёт измерения.
После чего останется сравнить полученные параметры с условиями подключенного тарифного плана и, если они окажутся меньше заявленных провайдером, стоит искать причину неполадок.
Стоит подчеркнуть, что перед проведением тестирования стоит подготовить компьютер к проверке. Нужно:
- остановить активные скачивания, отменить и запретить обновления (включая обновление Windows);
- отключить фоновые программы и виджеты, которые используют часть трафика;
- отключить от домашней сети wi-fi посторонние устройства и приборы;
- при наличии подобной возможности заменить соединение по беспроводной сети подключением по кабелю (LAN).
То есть, перед проведением теста нужно отключить и удалить всё, что способно потреблять трафик, поскольку без этого получить точные результаты невозможно.
Сервисом Speedtest.net
Помимо нашего сервиса проверить скорость интернета Ростелеком можно на портале speedtest.net. При этом пользователям придётся совершить те же действия, что описаны выше:
- подготовить компьютер к измерениям;
- посетить портал для проведения теста;
- нажать кнопку, запускающую процесс вычислений;
- дождаться результатов.
Подобное сходство объясняется тем, что используемый сервисами алгоритм проверки практически идентичен. Он заключается в том, что с компьютера пользователя на сервер отправляется небольшой пакет данных. Программа измеряет скорость передачи, время, которое требуется для доставки пакета, и скорость получения данных, после чего демонстрирует полученные результаты проверяющему.
Тестирование скорости интернета Ростелеком другими сервисами
Кроме упомянутого сервиса speedtest, Ростелеком можно проверить и другими способами. Для этого можно посетить порталы:
- 2ip.ru;
- или Яндекс. Интернетометр.
Их отличия от описанных ранее программ минимальны, поэтому пользователи способны смело пользоваться указанными сайтами. Услуги всех перечисленных сервисом бесплатны, доступ к ним не ограничен, а время проведения замера составляет несколько секунд.
Так ли важно отслеживать скорость загрузки страниц?
Но вернемся от измерения скорости к поиску возможностей ее увеличения. В Гугл Вебмастере, о котором я писал тут, раньше работала экспериментальная вкладка «Эффективность сайта», где давалась оценка скорости загрузки сайта.

В общем-то ничего криминального в указанной там скорости загрузки нет, но вот то, что мой блог KtoNaNovenkogo.ru загружался медленнее, чем 84 процента всех web ресурсов в интернете — это уже звоночек, на который следовало бы отреагировать. Но раз Гугл думает, что по скорости мой блог является аутсайдером, то стоит всерьез отнестись к этой проблеме и вплотную заняться решением вопроса — как ее увеличить.
Собственно, ничего особенно придумывать и не пришлось, ибо Google сам подсказывает наиболее оптимальное решение. Точнее, он предлагает воспользоваться инструментом, который в свою очередь поможет понять, что именно нужно предпринять для того, чтобы ваш сайт немного (или много) ускорить. Я говорю об онлайн-сервисе (раньше были еще и одноименные расширения для браузера FireFox и Хром, которыми я в основном и пользовался).
Сразу оговорюсь, что этот инструмент оперирует достаточно сложными и не совсем понятными вещами рядовым вебмастерам, которые в основном связаны с тонкостями и нюансами работы Web сервера. Если вы никогда сервер не администрировали, но будет сложно.
Есть выход — напрячь вашего хостера на тему выполнения действий, которые предписывает Пейдж Спид. Согласится или нет — это уже другой вопрос. Нанимать для этой цели фрилансера я так и не решился, ибо стремно предоставлять доступ к серваку абы кому (вот такой вот я недоверчивый).
На главной странице PageSpeed даже предлагает установить модуль на свой сервер, если он работает под управлением Apache или Nginx (как раз мой случай):

Но я так и не понял, как это делается, ибо совсем не смыслю в администрировании серверов и никогда не работал с юникс подобными системами. Это намного сложнее, чем программу установить или плагин в WordPress залить. Другой уровень погружения. Хостера тоже не решился по этому поводу напрягать. В общем, сей модуль остался мною не испытан — возможно, что вы его уже попробовали и имеет место что сказать…
Вообще, в первый раз я использовал Page Speed в качестве расширения для браузера (сейчас оно, как я понял не фунциклирует). Раньше оно интегрировалось в инструменты для разработчиков в Фаерфоксе и в Хроме. Правда, попервости (несколько лет назад) я лишь мельком посмотрел какие советы он мне дает, и практически ничего не поняв решил, что это не для меня, после чего с легкой душой удалил плагин PageSpeed как не нужный и чуждый моему разуму элемент.
Дело в том, что даже понимая на что ругается этот плагин, я толком не знал что нужно сделать, чтобы все это устранить и хоть как-то ускорить свой блог. В общем, у меня нашлось сразу очень много более важных дел, по сравнению с которыми мышиная возня с настройками Web сервера (тем более, что я в них и не разбираюсь особо) показалась мелкой и несущественной.
Правда, в свое время я тоже отложил в долгий ящик решение проблемы безопасности при работе с электронными деньгами Webmoney и в результате поплатился за это потерей всех этих самых денег. Памятуя о случившемся, на днях решил упереться рогом и попробовать сдвинуть с места проблему увеличения скорости загрузки сайта, несмотря на всю непонятность и сложность для меня данного вопроса.
Короче, установил я повторно Пейдж Спид в Мазилу (сейчас этого делать уже не надо), посмотрел на что именно он особо сильно ругается и кое-что мне все же удалось улучшить и, надеюсь, хотя бы немного увеличить скорость.
Конечно же, я решил не все те проблемы, на которые обращал мое внимание этот плагин, но кое-что все же удалось сдвинуть с мертвой точки. Пока все не забыл, спешу поделиться с вами, мои уважаемые читатели, тем, что удалось нарыть и сделать
Возможно, что вам это пригодится и скорость сайта не будет для вас узким местом, существенно затрудняющим продвижение.
Результаты тестирования, как к ним относиться и к чему стремиться
Все прекрасно понимают, что чем меньше время загрузки сайта, тем лучше. Но на что ориентироваться? Тем более когда различные сервисы дают разные результаты. Скажу сразу, не надо ориентироваться на скорость загрузки yandex.ru, чтобы добиться таких результатов нужны большие вложения. Смотрите в сторону своих конкурентов.
А кому нужны конкретные значения, то «хорошо» — это когда средняя скорость загрузки сайта превышает 1 МБ/с. Тогда страница сайта объемом 2 МБ загрузится менее чем за 2 секунды.
Время загрузки зависит от размера страницы. Будет лучше, если оно не превышает 3-х секунд. А ваш сайт быстрее 75% остальных протестированных. Наглядно это видно по сервису pingdom.com. Как, к примеру, на рисунке ниже:
По итогам тестирования может оказаться, что недорогой сервер в России будет быстрее, чем навороченный из США. Не удивляйтесь, все дело в скорости каналов связи, и чем дальше Ваш сервер от посетителей, тем медленнее будут загружаться страницы.
Чем быстрей загружается сайт, тем лучше конверсия
Чтобы убедиться в этом, изучите следующие результаты исследований:
- Исследование Aberdeen Group показало, что в результате задержки в 1 секунду уменьшается количество просмотров (на 11%), процент удовлетворенности аудитории (на 16%), а также коэффициент конверсии (на 7%).
- Компания Shopzilla увеличила скорость сайта на 5 секунд и тем самым повысила конверсию на 12%
- Сократив время загрузки своих посадочных страниц, компании Mozilla удалось увеличить количество загрузок на 15,4%, что привело к 60 млн дополнительных загрузок.
- 85% мобильных юзеров ожидают, что сайты будут грузиться так же быстро, как и на компьютере. Не получая такого же результата, они покидают сайт.
Резюме:
Каждый из сервисов для проверки скорости сайта может помочь Вам достичь желаемых результатов. Естественно, не всегда возможно внедрить все рекомендации в силу особенностей CMS или хостинга, однако, стремиться к этому нужно.
Помните, что серверы, с которых происходит проверка в большинстве случаев находятся в абсолютно других регионах нежели Ваши пользователи. Именно поэтому к показателям не стоит относиться как к абсолютным, а стоит сравнивать загрузку «до» и «после» внедрения изменений на сайте.
Если же Вы хотите, чтобы ускорением Вашего сайта занялись всесторонне и профессионально — обращайтесь к нам в Q-SEO и результаты превысят все Ваши ожидания!
Желаем отличной скорости загрузки для всех Ваших проектов! Тестируйте, сохраняйте в закладки наиболее понравившиеся инструменты и делитесь статьей с друзьями!
Зачем нужна проверка скорости сайта
Прыть интернет-площадки зависит от множества факторов из серверной и клиентской части. Серверная часть подразумевает особенности хостинга (серверы Nginx и Apache, сжатие, кэширование на стороне сервера) и базы данных – это редиректы, количество HTTP-запросов, сетевые настройки.
Клиентская часть зависит от:
- размера страницы;
- асинхронной нагрузки;
- сжатия графики и расширения файлов;
- скриптов и плагинов;
- масштабирования изображений;
- кэширования на стороне браузера;
- CSS и JavaScript;
- веб-шрифтов.
Скорость загрузки сайта – важная метрика, влияющая на индексацию, ранжирование и конверсию. Поисковым роботам даётся определенный лимит времени на посещение ресурса: чем дольше грузится контент, тем меньше страниц они успеют проиндексировать. Являясь значимым элементом юзабилити, быстродействие влияет на сортировку сайтов в выдаче.
Важно! Поисковикам важны показатели ресурса в комплексе – низкая скорость загрузки сайта может снизить ваши позиции, однако высокая производительность не гарантирует попадание в ТОП. В таком случае вы получите преимущество лишь по сравнению с «тормозящими» аналогами
Что касается конверсии, здесь всё очевидно: посетители не готовы долго ждать отрисовки страницы. Особенно это касается мобильных пользователей (на них приходится более 50% в Google). Учтите, что скорость 2G/3G/4G ниже показателя оптоволоконной или широкополосной сети. Если сайт грузится дольше 3 секунд, половина аудитории просто закроет вкладку. При этом 88% пользователей не возвратятся на сайт после неудачной попытки.
Настройка расписания получения данных из PageSpeed Insights
На вкладке «Settings» укажите, в какой день и в какое время запускать сбор данных (меняете только данные в первой строке). Например, мы указали четверг, 8 утра (время установлено по местному времени, определенному в учетной записи Google).
После установки дня недели и времени в шаблоне дополнительно назначается время сбора данных в 9, 10 и 11 утра. Это нужно для обхода ограничений, установленных PageSpeed API.
Ограничения при сборе данных через API
Шаблон Google Sheets использует скрипт Google Apps для сбора данных из PageSpeed Insights. Каждый раз, когда запускается отчет, Google Apps Scripts устанавливает (для обычных пользователей).
Этого времени будет достаточно, чтобы проанализировать не менее 30 URL. По истечении этого времени (если вы задали больше URL), вы получите сообщение:
Для продолжения сбора данных достаточно просто заново запустить скрипт. Вот почему в расписании указаны часы, в которые отчет запускается повторно. Таким образом, вы соберете данные не менее чем по 120 URL.
Но тут мы сталкиваемся с еще одним препятствием — теперь уже со стороны Google Sheets. Скрипт в шаблоне срабатывает по заданному расписанию благодаря триггерам.
Проблема в том, что использование триггеров более четырех раз подряд вызывает ошибку — «Service using too much computer time for one day». Это означает, что скрипт Google Apps превысил общее допустимое время выполнения в течение одного дня.
Решение — запустить скрипт вручную.
Если у вас более 120 URL для проверки, просто запустите скрипт через «PageSpeed Menu» («Manual Push Report»). В этом случае ограничений на количество срабатывания триггеров не будет, и вы сможете проверить столько URL, сколько вам нужно.
Оптимизация CSS
Прежде чем отобразить страницу, браузер загружает и считывает все CSS файлы. При этом при загрузке каждого нового CSS файла браузер заново перестраивает страницу, что замедляет её загрузку.
Для оптимизации CSS следует придерживаться нескольких техник:
Загрузка только нужных CSS
Загружать только те CSS, которые используются на странице. Браузеру не следует загружать лишние правила или отдельные файлы таблиц стилей, если они не используются на рассматриваемой странице. Подробная рекомендация представлена на данной странице официальных рекомендаций от Google.
Для оптимизации этого сайта я воспользовался инструментом unused-css.com. Суть его работы заключается в исследовании сайта и используемых CSS правил. Если инструмент находит правила, которые не используются на страницах, то он их удаляет. В конечном итоге можно получить из огромного файла список только необходимых сайту стилей:
Используемый мной файл стал на 72% процента «легче» после того как инструмент удалил 78% правил CSS.
Малые CSS лучше включить сразу в HTML-код
Лучше отказаться от загрузки небольших CSS файлов. Если отдельный документ CSS содержит 10-20 строк кода, содержимое этого файла рекомендуется встроить сразу в html код с помощью тега <style>. Это позволит сократить время обработки правил CSS, минуя стадию загрузки отдельного файла (опять же, оптимизация серверных реквестов).
Использование только файлов CSS и тега <style>
Не рекомендуется встраивать стили оформления в теги документа. Следует использовать файлы или теги <style> в связке с атрибутами class. Пример некорректного использования:
Встраивание стиля элемента в сам тег является устаревшей техникой написания кода. Валидатор кода W3 будет сигнализировать об ошибках, а браузер вновь перестраивать макет страницы.
Минификация файлов CSS
Рекомендуется для всех файлов CSS провести минификацию. Это позволит удалить ненужные символы и пустые строки / пробелы в файлах, что повлечёт за собой сокращение объёма каждого файла. Для CSS Google рекомендует использовать CSSNano или ccso.
Если же доработка по минификации разовая, можно обратиться к выгрузке оптимизированных данных из отчёта Google PageSpeed Insights как это было показано в пункте про оптимизацию изображений.
Другие способы проверки
Альтернативных методов и подходов, позволяющих проверить скорость интернет Ростелеком, не предусмотрено. Существуют лишь разнообразные вариации уже описанных способов, но в качестве основы везде используются уже упомянутые системы проверки на русском языке.
Так, пользователи способны:
загрузить операционную систему (включить компьютер) в безопасном режиме и воспользоваться командной строкой;
обратиться за помощью к консультантам контактного центра, которые способны произвести измерения самостоятельно;
обратить внимание на скорость загрузки файлов или отслеживаемые параметры работы отдельных программ.
Основное преимущество первого подхода заключается в полном исключении сторонних факторов, что позволит получить точные данные и правильные параметры передачи.
Второй вариант удобен, но важно учитывать, что он позволит убедиться в порядочности провайдера, но лишит абонента возможности своевременно заметить проблемы. Третий вариант наименее надёжный, поскольку на итоговые показатели способны повлиять случайные факторы, которые останутся без внимания
Третий вариант наименее надёжный, поскольку на итоговые показатели способны повлиять случайные факторы, которые останутся без внимания.
Причины падения скорости и плохого соединения
Существует масса причин исчезновения стабильного соединения и падения качества связи. Обычно к сложностям приводит:
- высокая нагрузка на сеть;
- проблемы на сервере провайдера;
- одновременный запуск большого количества загрузок;
- вирусы и вредоносные программы на компьютере;
- устаревшее оборудование, неспособно поддерживать современные параметры подключения;
- подключение в сети wi-fi посторонних людей.
Каждую из указанных сложностей легко выявить, если уделить решению возникших затруднений достаточно времени.
Переезд на новую версию PHP
За всё время своего существования PHP развивался и развивается до сих пор. Начиная с версии 7x сильно оптимизирована скорость работы, что положительно сказывается на всём сайте. Подробное сравнение скорости работы от версии PHP я видел в статье на хабре.
По своим личным наблюдением, обновление версии PHP может быть одним из самых действенных способов значительно ускорить свой сайт. Этот сайт работает на версии PHP 7.3 (самая новая на момент написания статьи).
С обновлением версии PHP нужно предварительно проверить следующее:
- Сервер поддерживает нужную версию PHP;
- CMS сайта поддерживает нужную версию PHP;
- Все плагины, которые используются на сайте корректно работают с новой версией PHP.
Последний пункт может быть самым проблемным, поэтому ему следует уделить внимание. Тщательно проверить работу всех форм и функционала на сайте перед переносом на рабочий домен
Ну и конечно же подготовить бэкапы сайта на всякий случай.
Переезд на PHP 7x это не просто возможность, а необходимость. В некоторых случаях даже требование — некоторые версии PHP ниже 5.3 устарели и могут быть уязвимы. Таких проблем на сайте никому не нужно.
Хвастаюсь:

Что влияет на скорость сайта
Скорость сайта имеет два аспекта: клиент и сервер. Нужно понимать, что обе эти части влияют на итоговый результат. Но каждый из них имеет свои важные параметры.
Чтобы понять, как определяется время, за которое загружается страница сайта, давайте детальнее рассмотрим это явление. В конечном итоге мы выясним, как нам оптимизировать и клиентскую, и серверную части.
Когда сайт загружается (при первом визите) – происходят такие операции:
- DNS-запрос названия сайта.
- Связь с сервером по IP (по протоколу TCP).
- Установка безопасного соединения при использовании протокола HTTPS (TLS соединение).
- Запрос по URL-адресу HTML-страницы и ожидание сервера (на основе HTTP-протокола).
- Загрузка HTML-кода страницы.
- Анализ HTML-документа на стороне браузера и дальнейшее формирование серии запросов к ресурсам веб-документа.
- Дальнейшая загрузка и разбор таблиц каскадных стилей (CSS). Загрузка и выполнение JS-кодов.
- Дальше осуществляется рендеринг отображения страницы и активация Джава-скриптов.
- Следующий этап – подгрузка имеющихся шрифтов.
- Отображение картинок и других элементов страниц.
- Окончание отображения полной страницы, выполнение отстроченных скриптов и кодов.
В вышеописанном процессе некоторые этапы могут проходить одновременно, а иногда меняться местами, но суть при этом не меняется.
Оптимизация сервера связана с четырьмя первыми этапами. А стадии с 5 по 12-ю предполагают оптимизацию клиента. Время каждого этапа является индивидуальным для разных сайтов. Поэтому вам нужно узнать метрики сайта для идентификации основных проблем.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
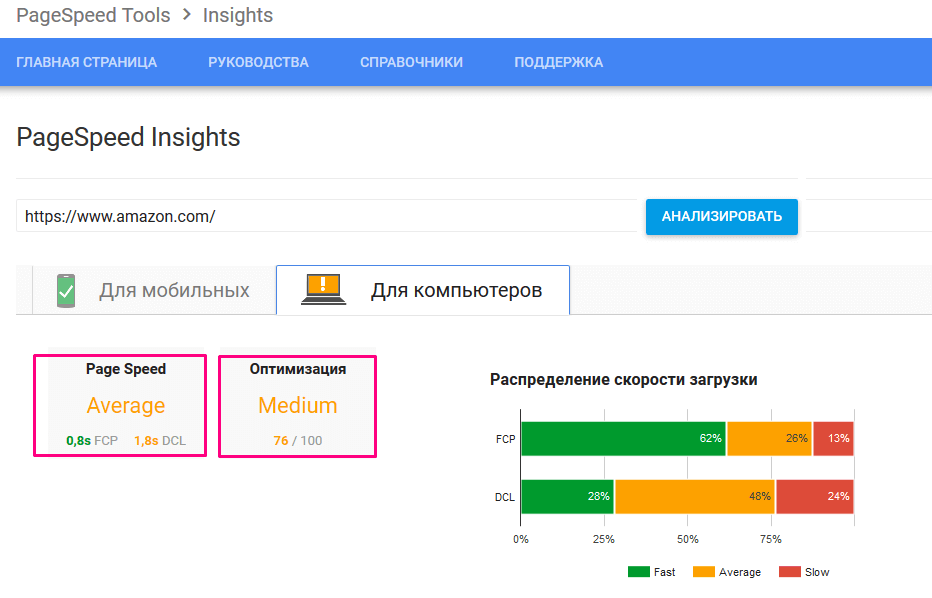
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.
Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.

Анализ быстродействия сайта посредством PageSpeed Insights
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.

Результаты анализа сайта по PageSpeed Insights
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст “Как исправить”.
Почему скорость загрузки сайта так важна?
Чем быстрее загружаются страницы вашего сайта, тем это лучше для пользователей. Вам же не будет приятно, когда вы хотите прочитать какую-то информацию, а пост с нею открывается более 10 – 15 секунд? За это время вы уже можете передумать и просто закрыть вкладку с сайтом. Так мыслят и ваши клиенты. Они хотят видеть результат здесь и сейчас, а слишком долгое ожидание может послужить причиной отказа.
А вот отказы, в свою очередь, могут снижать общие поведенческие факторы вашего проекта. Поисковик будет видеть, что ресурс не особо полезен для пользователей. Яндекс или Гугл даже могут повесить соответствующие фильтры, которые в буквальном смысле убьют сайт – опустят его на самое дно поисковой выдачи.
Каждый раз, когда движок сайта формирует страницы, которые вы видите в браузере – хостинг испытывает определенную нагрузку. Как правило, скорость сайта и уровень нагрузки на хостинг – две взаимосвязанные переменные. То есть, быстрые оптимизированные сайты создают меньшую нагрузку на сервер, чем тяжеловесные – напичканные большим количеством модулей и файлов.
В том же WordPress, если вы переборщите с шаблоном и плагинами, ваш сайт будет падать буквально от сотни гостей, зашедших в одно время. Только представьте, вашему хостингу нужно одновременно сформировать 100 разных тяжеловесных страниц. Конечно, он тут же откажется работать, а ваш провайдер посоветует вам перейти на более дорогой тариф или все же плотно заняться оптимизацией.
Кстати говоря, такую проблему очень хорошо решает кэширование страниц. В ВордПресс можно установить плагин, например WP Super Cache, после чего скорость загрузки вашего сайта многократно возрастет.
Теперь мы переходим к самому сладкому. А именно к сервисам, с помощью которых можно провести анализ скорости загрузки ресурсов.
Проверка скорости соединения через командную строку
В Windows нет встроенного бенчмарка скорости Сети, зато можно посмотреть состояние соединения по времени задержки отправки/принятия пакетов на удалённый сервер. Хорошая вещь, особенно в тех случаях, когда ощущается медленная загрузка страниц сайтов. Загрузки больших файлов в норме, а обычный серфинг страдает. Речь может идти о проблемах на линии провайдера. Вот что нужно сделать:
- Нажмите на клавиатуре сочетание клавиш Win+R, введите в окошке команду «cmd», подтвердите запуск;
- В окне командной строки введите такое: ping_адрес любого сайта. Вместо нижнего подчёркивания должен быть пробел.
- Нажмите Enter.
После запуска команды произойдёт отправка и приём пакетов данных по 32 байта. Из всего вороха обозначений нас интересует только время в миллисекундах. Чем оно меньше, тем лучше. Нормальным показателем считается значение в 100-150 мс, выше – это медленно. Если у вас 40-70 мс, то всё замечательно работает. Не стоит забывать, что время отклика будет отличаться для разных сайтов. Если на обеих сторонах всё в порядке, то оно окажется в пределах нормы.
Насколько важна высокая скорость загрузки страниц сайта

На данный параметр влияет целый ряд факторов, которые в свою очередь подразделяются на две части — серверную и клиентскую. К серверной относятся свойства хостинга (имеется в виду кэширование на стороне сервера, параметры сжатия, серверы Apache и Nginx), а также базы данных (а именно — использованные сетевые настройки, редиректы, число http-запросов).
Клиентская часть обуславливается следующими показателями:
- размером запрашиваемой страницы;
- возможностью асинхронной загрузки;
- изменением масштабов изображений;
- кэшированием данных на стороне браузера;
- применяемыми веб-шрифтами;
- сжатием графических структур и расширением имен файлов;
- используемыми плагинами и скриптами;
- CSS и JavaScript.
От того, насколько быстро перед глазами пользователя возникают запрашиваемые страницы, напрямую зависят индексация, ранжирование и конверсия. Время, выделяемое поисковым программам на ознакомление с ресурсом, ограничено, поэтому если страницы грузятся медленно, то и проиндексировано их будет немного
Сортировка сайтов к выдаче в значительной мере зависит от быстродействия, как важного показателя удобства использования.
Важно! Иные показатели ресурса (наряду со скоростью) в равной мере важны для поисковиков. И даже если производительность сайта очень высокая, это еще не гарантия, что он окажется среди первых позиций в выдаче
Вы можете лишь немного опередить конкурентов, которые слегка притормаживают.

Что касается зависимости конверсии от скорости загрузки, тут понятно, что никому не интересно сидеть и дожидаться, пока прорисуется страница. Пользователи, которые выходят в Интернет через мобильные устройства (а их в Google, к примеру, больше половины), особенно не любят тратить на это время. Скоростные показатели оптоволокна и широкополосных каналов намного выше 2G/3G/4G, поэтому если страница не вывалилась на экран за три секунды, ее закроют. А 88 % посетителей не повторяют попыток, оказавшихся неудачными.
Низкая скорость загрузки сайта — минус как для посетителя, так и для поисковой системы, которая настроена на то, чтобы выдавать лучшие результаты, а не те, что загружаются еле-еле. Это означает, что даже если остальные показатели такие же, как у конкурентов, вы можете оказаться ниже в списке выдачи.
Согласно исследованиям (так излагает «Яндекс»), для большинства пользователей даже 2 секунды ожидания — это много.
В «Гугле» такая информация: 53 % посетителей не согласны ждать дольше трех секунд, они просто уходят.
Согласно статистике Skilled.со 79 % пользователей не повторяют попыток, если в первый раз страницы появлялись очень медленно.
Готовы ожидать прогрузки в течение 4 секунд (но не дольше) — 64 % людей.
Во что выливается секундная задержка? В семипроцентное снижение показателя конверсии.
И эта же секунда лишает вас 11 % потенциально возможных переходов внутри сайта.
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
Подводим итоги: стоит ли бороться за высокие скорости?
Но такой ход мыслей заведет вас не туда.
Смотреть на «топов» полезно, а ориентироваться на них — не всегда. Крупные площадки «выруливают» за счет массы других факторов помимо скорости загрузки. Тут и ассортимент, и кредитование, и доступность доставки, и программы лояльности. Не забываем о силе бренда. Если человек ищет конкретный магазин, он готов пережить длительную загрузку.
Небольшие магазины живут по другим правилам. По ассортименту и сервису составить конкуренцию крупным площадкам непросто. Но за счет качества — например, быстрого и удобного сайта — можно удержать клиента и заодно улучшить позиции в локальной поисковой выдаче.
Конечно, при ускорении сайта нужно сопоставлять расходы и ожидаемый эффект. До определенного момента ускорить сайт можно быстро и бесплатно. Та же lazy load загрузка, настройка кеширования и GZIP-сжатие реализуются с помощью плагинов или простых кодов.
Но уже оптимизация структуры, скриптов, скорости ответа сервера может потребовать серьезной переработки сайта. И если ваша площадка хорошо конвертирует трафик в текущем состоянии, то лучше вложить деньги в привлечение пользователей — SEO, контекст, рекламу в соцсетях — чем бороться за пару баллов в PSI.
Заключение
С помощью всех вышеописанных онлайн-инструментов вы сможете узнать скорость загрузки сайта, понять, как можно улучшить этот показатель и начать воплощать все рекомендации в жизнь.
Как я и сказал в начале статьи, каждый инструмент предоставляет примерно одну и ту же информацию. Какому из них отдать предпочтение – решайте сами, но я бы остановился на более популярных и подробных. Таких как Google PageSpeed и Pingdom Tools.
Несмотря на то, что последний инструмент является англоязычным, он все еще остается одним из лучших. Данные показываются в удобном виде, любой опытный вебмастер или даже новичок сможет понять, что именно нужно исправлять в своем ресурсе. То же касается и Google PageSpeed.
Если вы хотите стать опытным вебмастером и зарабатывать на своих проектах, то я рекомендую вам курс Василия Блинова “Как создать блог”. Разработка сайта на WordPress, оптимизация его под поисковые системы и монетизация – все эти вещи будут рассмотрены на курсе, который постоянно обновляется и дорабатывается.